JavaScript Vs. JQuery

إن كنت قد سمعت عن مجال ال web development “برمجة المواقع والتطبيقات ” فأنت بالتأكيد سمعت عن لغة البرمجة JavaScript و سمعت ايضا عن JQuery ..
ولكن ما الفرق بينهما ؟!
لنعرف اولا ماهى JQuery…
فى البداية JQuery هى عبارة عن” framework ” او “library ” من javaScript بمعنى هى عبارة عن مكتبة او مجموعة من الاكواد مكتوبة بلغة javaScript
فى البداية اعتاد المبرمجون كل على حدة على استخدام مجموعة الاكواد الخاصة به عند برمجة المواقع وبالطبع فهذا كان يستغرق الوقت والمجهود .. وبدلا من لك اجتمع عدة مبرمجون كتبوا مجموعة الاكواد هذه وخصصوها كمكتبة فى لغة ال javaScript ونشروها مجانيا لجميع المبرمجين وأصبح تركيز المبرمجين بعدها على تسهيل المزايا واللغة بدلا من كتابة الاكواد فى كل مرة.
أيضا عند كتابة جملة بال jQuery فهى اسهل بكثير عند كتابتها بال javaScript مع انهم نفس اللغة وكانت هذه من مزايا الكتابة ب JQuery .
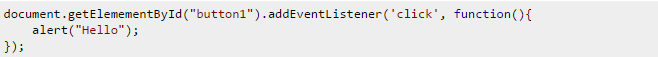
فمثلا ان كنت تنوى كتابة جملة تُظهر شاشة بها كلمة Hello world بال javaScript فستكتبها كالآتى :
اما ان كتبتها ب JQuery فستكتب فقط :![]()
وبالطبع قد وضح الفرق بينهما فى السهولة والسرعة ف JQuery تسهل التنقل ايضا فى ملفات ال Html و تسهل اوامر ال event handling, animating, and Ajax interactions for rapid web development.
ايضا يجب ان نعلم ان Jquery ليست المكتبة االوحيدة من JavaScript فهناك غيرها الكثير مثل MooTools ولكن الامر فقط ان JQuery هى الاكثر انتشارا.
والآن قد يتبادر الى ذهنك ايهما افضل JQuery , JavaScript ؟!
فى الواقع لانستطيع القول ان ايهما افضل من الاخر فكل منهم له موضعه واتخدامه فهناك تطبيقات يكون استخدام JQuery فيها استخدام خاطئ وكذلك بالنسبة ل JavaScript ولكن عموما فى مجال ال web ف JQuery دائما مطلوبة ..ايضا استخدام JavaScript طوال الوقت يجعل الموقع بطيء كما ان JQuery قد ساعدت فى حل كثير من مشكلات JavaScript كما انها صالحة لاى بيئة عمل.